Cara self hosted Ghost CMS dengan nginx dan pm2
Artikel ini akan membahas bagaimana cara self hosted Ghost CMS dengan menggunakan Nginx dan PM2.

Ghost adalah salah satu Content Managemen System populer yang gratis dan open source, serta berjalan dengan menggunakan Node.js. Dan karena gratis dan open source, maka Ghost CMS tentu saja dapat di install di lokal - baca: self hosted - dengan mudah.
Cara meng-install-nya pun sangat mudah, yaitu dengan menggunakan ghost-cli. Akan tetapi cara ini kurang penulis sukai, karena ghost-cli nantinya akan menambahkan user sebagai sudoer. Oleh karena itu, berikut ini adalah alternatif lain untuk meng-install Ghost CMS dengan menggunakan pm2 sebagai service manager.
0. Menginstall MySQL 8, Nginx, Node.js, dan PM2
Untuk menggunakan Ghost CMS, pastikan sistem anda sudah ter-install beberapa package sebagai berikut.
- MySQL 8
- Nginx
- Node.js
- PM2
0.1. Menginstall MySQL 8
Sejak versi 5, Ghost CMS tidak lagi men-support MariaDB. Meski mungkin tetap bisa menggunakan MariaDB, tetapi tim pengembang Ghost CMS tidak menjamin akan tetap lancar jika menggunakan MariaDB. Oleh karena itu, pastikan system anda sudah ter-install MySQL versi 8.
sudo apt install mysql-server0.2. Menginstall Nginx
Kenapa dipilih Nginx dibandingkan dengan Apache, karena jelas nginx lebih ringan dan cepat jika dibandingkan dengan Apache. Tentu saja Anda tetap bisa menggunakan Apache atau web server yang lainnya.
sudo apt install nginx0.3. Menginstall Node.js
Sampai dengan tulisan ini ditulis, Ghost CMS hanya mensupport Node.js versi 18.x , 20.x (direkomendasikan) dan 22.x. Untuk Anda yang menggunakan Ubuntu 20.04 atau yang lainya, Anda dapat menginstall Node.js versi 22.x dengan perintah berikut ini.
curl -fsSL https://deb.nodesource.com/setup_22.x | sudo -E bash -
sudo apt-get install -y nodejs
0.4. Menginstall PM2
PM2 adalah service manager atau daemon process manager yang fungsi utamanya adalah membuat aplikasi Anda bisa berjalan secara otomatis seperti layaknya service. Bedanya dengan systemd atau yang sejenisnya, pm2 ini berjalan disisi user non administrator. Dengan menggunakan pm2, Anda dapat membuat service tanpa perlu repot menambahkannya ke dalam systemd, artinya tidak perlu sering-sering merepotkan administrator.
Untuk meng-install PM2, jalankan perintah di bawah ini.
sudo npm install pm2 -g1. Menginstall ghost-cli
ghost-cli adalah tool yang dibuat oleh tim dari Ghost CMS untuk mempermudah proses install, update dan uninstall Ghost CMS. Namun kali ini ghost-cli hanya akan digunakan untuk men-download dan upgrade Ghost CMS saja.
Untuk meng-install ghost-cli, jalankan perintah di bawah ini.
sudo npm install ghost-cli@latest -g
2. Menyiapkan database untuk Ghost CMS
Salah satu best practice dalam menyiapkan database Ghost CMS dan aplikasi-aplikasi lainnya adalah, membuat user database tertentu untuk setiap aplikasi. Hal ini untuk memastikan bahwa satu aplikasi tidak memiliki akses ke database aplikasi yang lain (kecuali jika memang diinginkan).
Silahkan buat database baru sekaligus user baru untuk Ghost CMS ini. Misalkan nama database nya adalah ghost, sedangkan usernya adalah ghost_user. Silahkan jalankan perintah SQL di bawah ini pada server database Anda. Pastikan Anda mengganti password password_untuk_user dengan password pilihan Anda sendiri.
create database ghost;
create user 'ghost_user'@'localhost' identified by 'password_untuk_user';
grant all privileges on ghost.* to 'ghost_user'@'localhost';
flush privileges;Catatan:
Pada contoh SQL di atas, database berada satu mesin dengan Ghost CMS, sehingga user yang dibuat menggunakan @localhost. Silahkan Anda sesuaikan dengan database Anda.
3. Membuat user linux yang akan menjalankan Ghost CMS
Seperti yang disebutkan di atas, untuk membuat service Ghost CMS ini, kita akan menggunakan PM2. Oleh karena itu, untuk memastikan keamanan user yang akan menjalankan PM2 tersebut, maka perlu disiapkan satu user biasa tanpa password dan tidak bisa login ke dalam system.
Jalankan perintah di bawah ini di server tempat Ghost CMS Anda akan diinstall. Untuk contoh kali ini, kita buat user dengan nama ghostuser.
sudo adduser --disabled-password --disabled-login ghostuserCatatan:
Meskipun user ghostuser ini dibuat tanpa password dan tidak bisa login, akan tetapi Anda tetap bisa menjadi user tersebut dengan cara sudo su ghostuser.
4. Menginstall Ghost CMS
Sebelum menginstall Ghost CMS, yang pertama kali harus disiapkan adalah folder tempat Ghost CMS akan diinstall. Jika Anda menggunakan Ubuntu, maka folder tersebut biasanya adalah di /var/www/html. Maka buat folder tempat Ghost CMS tersebut (misalkan kita beri nama ghost) dan pastikan untuk men-setting ghostuser sebagai owner dari folder tersebut.
sudo mkdir /var/www/html/ghost
sudo chown ghostuser:ghostuser /var/www/html/ghostSetelah folder siap. Maka selanjutnya kita akan menginstall Ghost CMS dengan user ghostuser. Oleh karena itu, silahkan berubah menjadi user ghostuser dengan perintah :
sudo su ghostuserSetelah itu, masuk ke dalam folder Ghost CMS yang sudah Anda buat sebelumnya, kemudian jalankan perintah ghost install local --no-start --no-enable.
cd /var/www/html/ghost
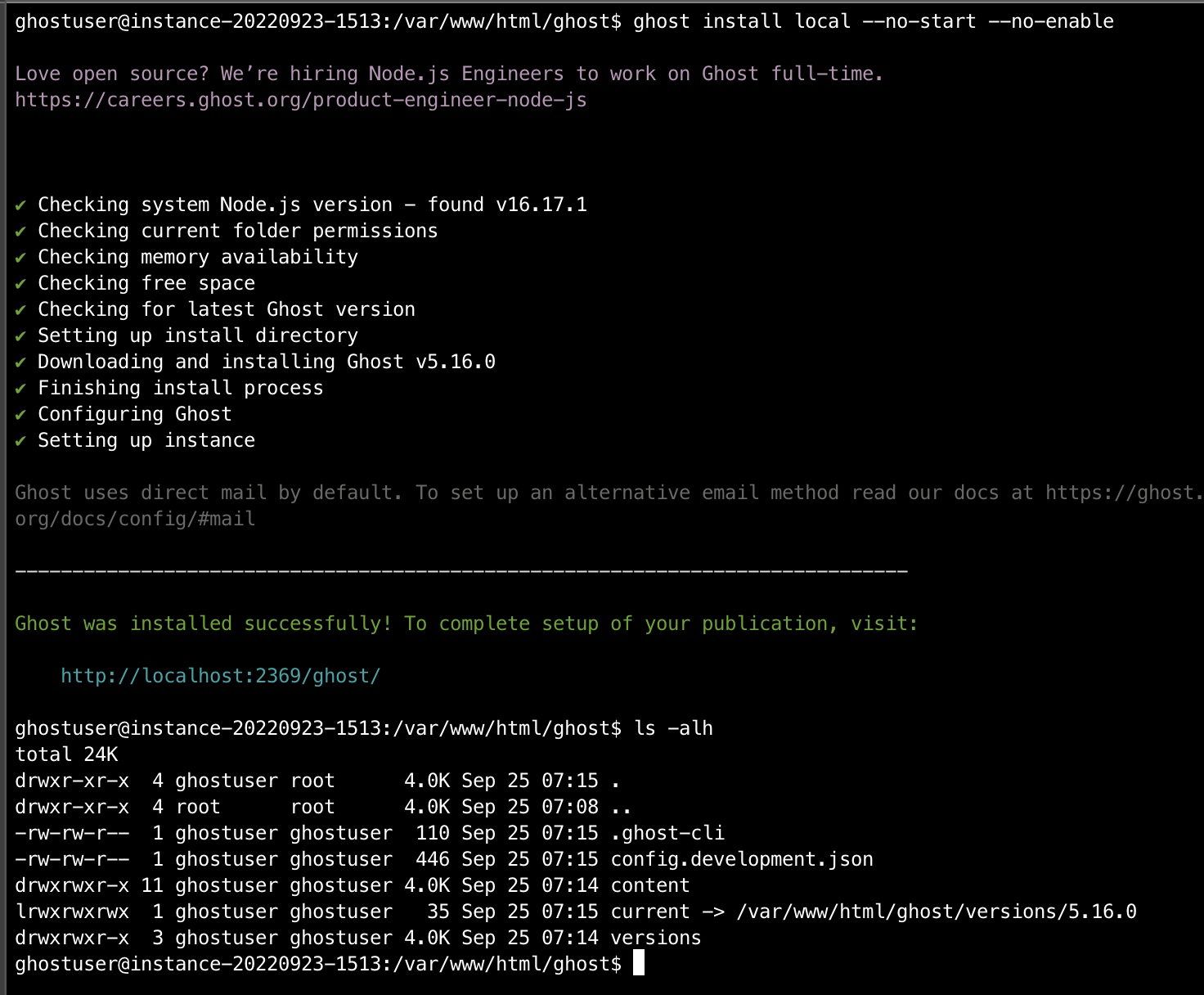
ghost install local --no-start --no-enableJANGAN LUPA untuk menambahkan parameter local dan option--no-startdan--no-enableyang akan memberitahu ghost-cli bahwa instalasi ini untuk lokal dan tidak perlu setup autostart-nya. Dengan parameter dan option ini, maka ghost-cli hanya akan melakukan pengecekan folder dan mengunduh source code Ghost CMS ke dalam folder tersebut.

Catatan:
Perhatikan informasi yang muncul ini : http://localhost:2369/ghost/. Bisa jadi nomor port yang muncul di sini akan berbeda dengan Anda. Biasanya port awal yang muncul adalah 2368. Sedangkan pada tampilan di atas muncul 2369 karena saat itu sudah ada satu Ghost CMS yang terinstall.
5. Pengaturan Ghost CMS
Secara default, perintah ghost install local akan otomatis men-setting Ghost CMS dalam mode development (dengan file config.development.json) dan menggunakan database sqlite. Oleh karena itu, kita akan mengubah konfigurasi tersebut menjadi mode production dengan database mysql.
Ubah nama file config.development.json menjadi config.production.json.
mv config.development.json config.production.jsonKemudian ubah isi dari file config.production.json tersebut dengan editor yang Anda sukai. Kira-kira diubah menjadi seperti berikut.
{
"url": "http://localhost:2369/",
"server": {
"port": 2369,
"host": "127.0.0.1"
},
"database": {
"client": "mysql",
"connection": {
"host": "127.0.0.1",
"port": 3306,
"user": "ghost_user",
"password": "password_untuk_user",
"database": "ghost"
}
},
"mail": {
"transport": "Direct"
},
"logging": {
"transports": [
"file",
"stdout"
]
},
"process": "local",
"paths": {
"contentPath": "/var/www/html/ghost/content"
}
}Catatan:
Sesuaikan beberapa nilai seperti server port (2369) dan password database (password_untuk_user) atau yang lainnya sesuai dengan konfigurasi server dan database Anda.
6. Menambahkan Ghost CMS ke dalam PM2
Agar Ghost CMS bisa ditambahkan ke dalam PM2 dengan mudah, maka buat file dengan nama ecosystem.config.js di dalam folder Ghost CMS tersebut dengan isi kurang lebih sebagai berikut.
module.exports = {
apps : [{
name : "ghost",
cwd : "/var/www/html/ghost",
script : "./current/index.js",
env: {
NODE_ENV: "production"
}
}]
}Catatan:
Sesuaikan name serta ganti nilai cwd sesuai dengan folder yang Anda buat sebelumnya.
Setelah file konfigurasi sudah Anda buat. Maka selanjutnya tambah dan jalankan Ghost CMS tersebut ke dalam pm2 dengan perintah.
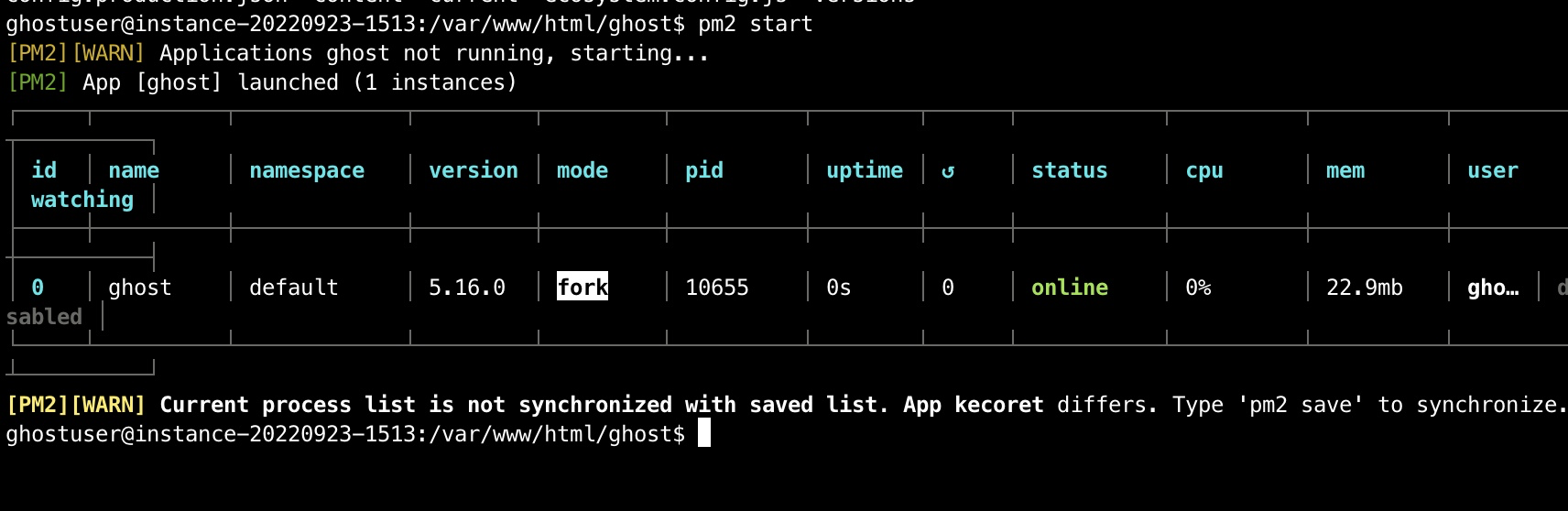
pm2 start
Akan terlihat bahwa aplikasi/service dengan nama ghost sudah masuk ke dalam PM2. Untuk melihat daftar service di dalam PM2, Anda dapat menggunakan perintah.
pm2 listSampai di sini, jika tidak ada kesalahan, maka Anda sudah dapat mengakses Ghost CMS tersebut pada alamat http://localhost:2368 atau untuk contoh di atas adalah http://localhost:2369. Sesuaikan dengan port Anda.
Jika sudah muncul seperti gambar di bawah ini, maka artinya Ghost CMS berhasil di-install dan saat ini sedang melakukan inisialisasi. Tunggu beberapa saat, kemudian coba refresh lagi.

Dan ini adalah tampilan awal jika Ghost CMS sudah selesai diinisialisasi.

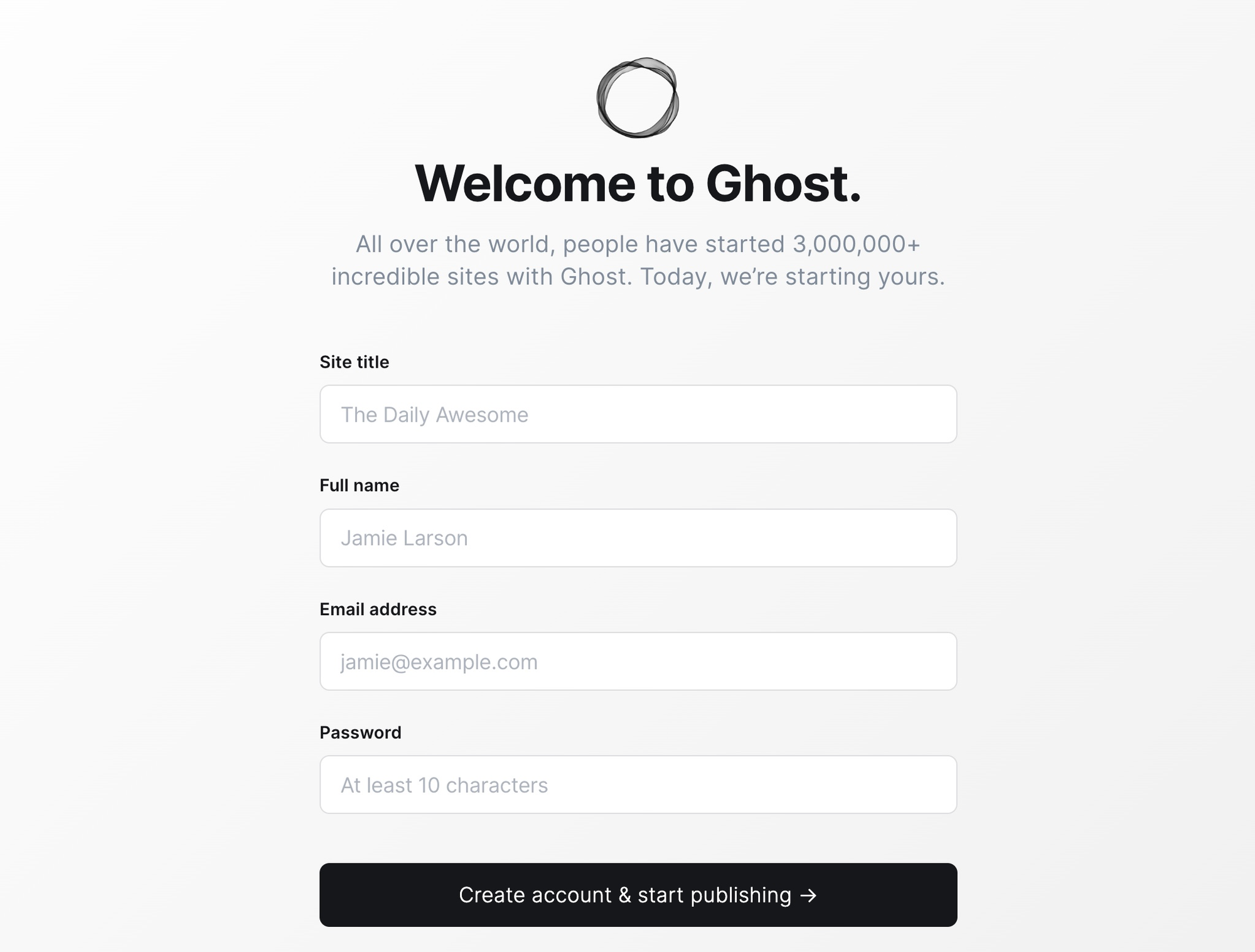
7. Setup user Admin
Karena Ghost CMS baru saja terinstall, maka belum ada user admin yang tersedia. Oleh karena itu, silahkan menuju halaman /ghost untuk menambahkan user admin.http://localhost:2368/ghost atau http://localhost:2369/ghost. Kemudian tuliskan user admin dan identitas website.


8. Setting PM2 Startup
Setelah aplikasi berhasil ditambahkan ke dalam PM2, maka selanjutnya agar Ghost CMS ini bisa otomatis berjalan pada saat restart, maka kita harus menambahkan PM2 ke dalam systemd. Jalankan perintah berikut ini :
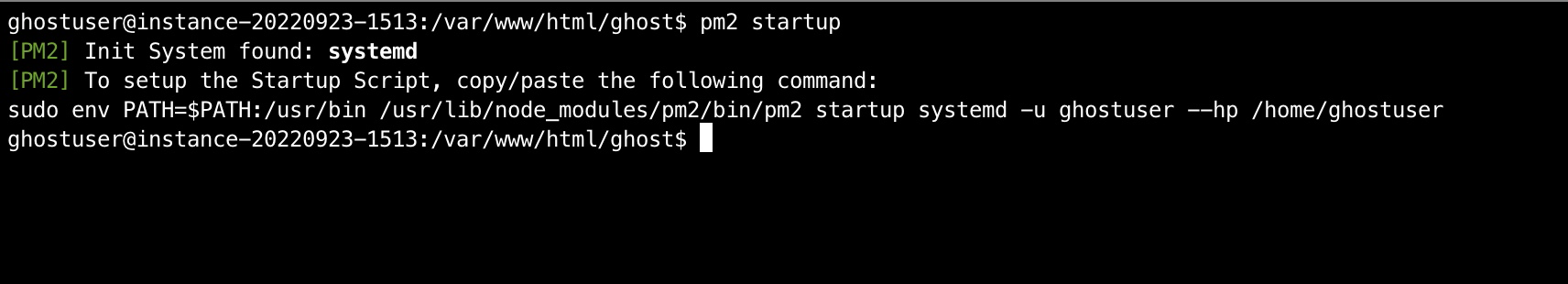
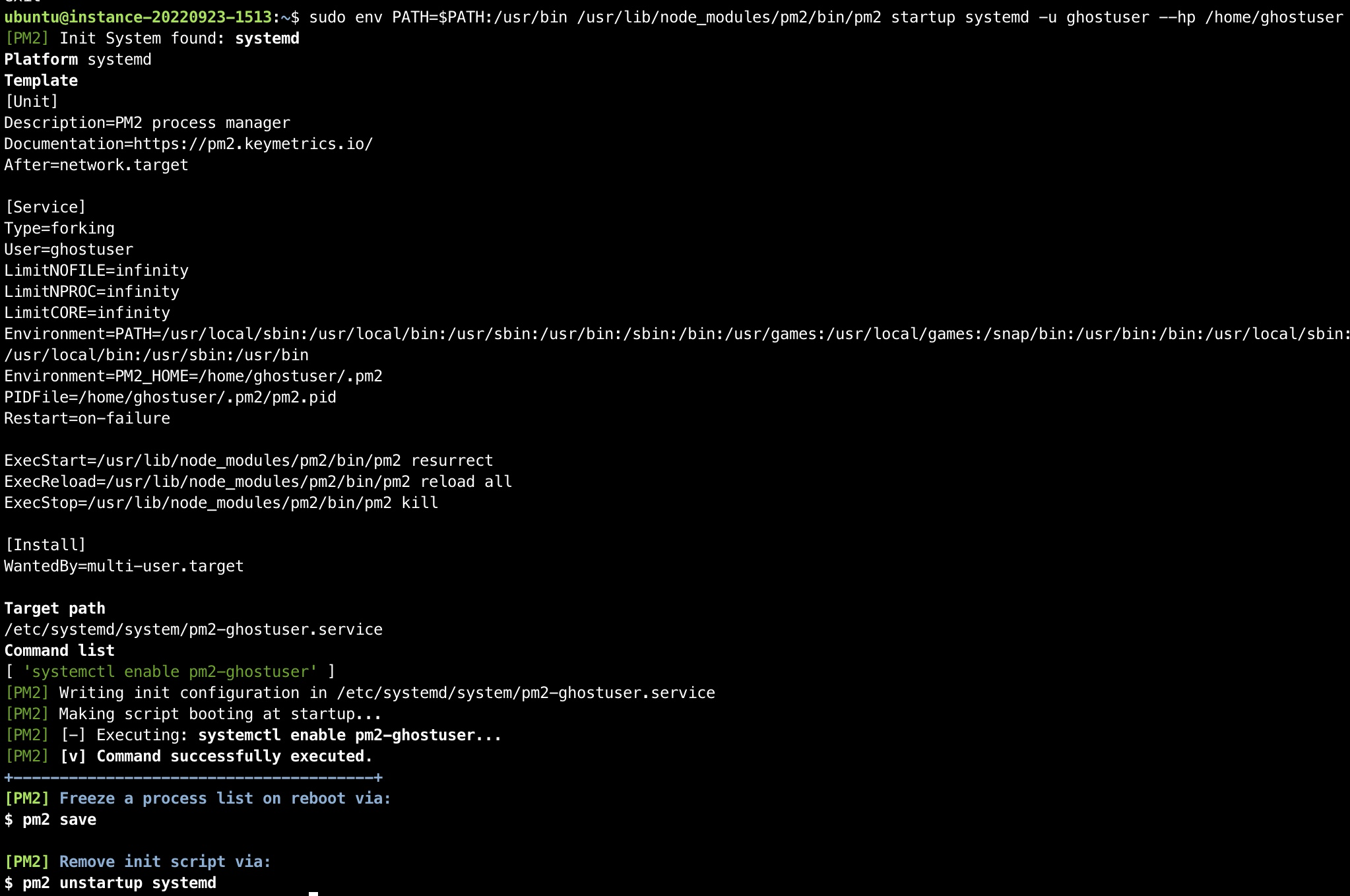
pm2 startup
Simpan kode perintah yang muncul dari hasil pm2 startup di atas ke dalam file atau editor, atau apapun. Karena perintah tersebut nantinya akan kita jalankan dengan sudo di luar user ghostuser. Ini adalah contoh kode yang muncul dari perintah pm2 startup.
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u ghostuser --hp /home/ghostuserSelanjutnya kita akan menyimpan hasil pm2 start sebelumnya agar tersinkron ke dalam buffer pm2 dengan perintah:
pm2 save
Setelah pm2 save berhasil. Selanjutnya keluar dari user ghostuser, kembali ke user awal dengan menuliskan perintah exit di terminal. Kemudian jalankan perintah hasil pm2 startup sebelumnya.

Dengan ini maka Ghost CMS Anda akan otomatis berjalan setiap kali system di restart. Untuk memastikan hal di atas berhasil, jika perlu lakukan restart system, dan pastikan Ghost CMS otomatis berjalan. Jika setelah restart Ghost CMS gagal di akses, maka itu artinya setting startup PM2 di atas belum berhasil. Silahkan ulangi kembali.
9. Membuat Virtualhost
Tentu Anda tidak ingin website Anda hanya dapat diakses dengan IP. Oleh karena itu, langkah selanjutnya adalah membuat Virtualhost untuk Ghost CMS. Di sini kita tidak akan membahas bagaimana cara mendapatkan atau membeli dan mengatur DNS untuk custom domain.
Misalkan domain yang akan kita pasang adalah debug.my.id. Silahkan buat file bernama debug.my.id pada folder /etc/nginx/sites-available
sudo vi /etc/nginx/sites-available/debug.my.idKemudian tuliskan konfigurasi seperti contoh di bawah ini.
server {
server_name debug.my.id;
root /var/www/html/ghost;
access_log off;
error_log /var/log/nginx/debug.my.id_error.log;
location / {
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:2368;
proxy_buffer_size 1024k;
proxy_buffers 512 1024k;
proxy_busy_buffers_size 1024k;
proxy_read_timeout 300;
proxy_set_header X-Forwarded-Proto $scheme;
client_max_body_size 100M;
}
}Catatan:
Sesuaikan konfigurasi server_name debug.my.id ini dengan domain Anda. Dan sesuaikan port pada konfigurasi proxy_pass http://127.0.0.1:2368 dengan nilai port yang sesuai, dan nilai root dengan folder yang Anda buat sebelumnya.
Cek konfigurasi virtual host dan pastikan tidak terdapat kesalahan konfigurasi.
sudo nginx -t
Aktifkan virtual host tersebut dengan cara membuat symlink dari folder site-available ke dalam folder site-enabled.
sudo ln -s /etc/nginx/site-available/debug.my.id /etc/nginx/site-enabled/debug.my.idKemudian restart nginx dengan perintah :
sudo service nginx restartKarena sekarang menggunakan domain, maka ubah nilai url pada config.production.json dengan domain di atas. Contoh :
{
"url": "http://debug.my.id",
...
...
}Coba kembali akses Ghost CMS ini dengan menggunakan domain. Jika tidak ada kesalahan pada setting virtualhost, maka Anda seharusnya sudah bisa mengakses Ghost CMS tersebut dengan menggunakan domain.
Catatan:
Jika Anda kemudian mengaktifkan https, maka pastikan mengubah kembali nilai url pada config.production.json dengan https://....
Kesimpulan
Cara install Ghost CMS dengan menggunakan PM2 ini memang lebih rumit dibandingkan dengan menggunakan ghost-cli secara penuh. Akan tetapi dengan Anda menggunakan PM2, maka Anda memiliki beberapa fitur yang hanya disediakan oleh PM2. Beberapa diantaranya adalah sebagai berikut:
- Dapat melakukan monitoring secara realtime dengan fitur pm2 monit
- Dapat dengan mudah mengaktifkan cluster mode, terutama jika Anda memilik CPU multi core
Sekian tip dan trik kali ini. Selamat mencoba dan semoga yang sedikit ini bermanfaat.