
Tutorial
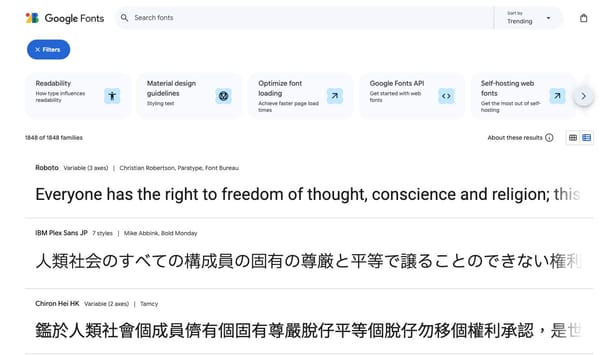
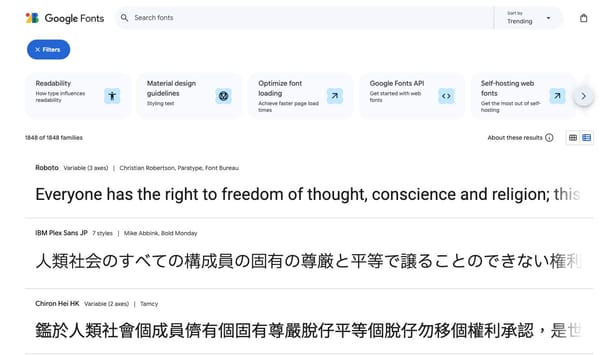
Bagaimana menggunakan Google Fonts di Web/Blog
Artikel tentang bagaimana memilih dan menggunakan Google Fonts di Web/Blog

Tutorial
Artikel tentang bagaimana memilih dan menggunakan Google Fonts di Web/Blog

JavaScript
Secara default, jika anda menggunakan Chart.js, maka tooltip yang akan ditampilkan pada diagram anda adalah nilai dari dataset. Lalu bagaimanakah cara untuk menampilkan tooltip dengan format tampilan custom ? Cara ini saya batasi hanya untuk Chart.js versi 2 saja, dikarenakan tampaknya Chart.js versi 1 sudah terlalu lama meskipun

Tip/trik
CDN adalah kependekan dari content distribution network, yang jika diterjemahkan bebas dalam lingkup Web adalah cara untuk mendistribusikan konten seperti file html, css, javascript, gambar dan lain-lain ke dalam sebuah sistem yang terdistribusi. Harapannya adalah konten tersebut dapat diakses dari segala tempat dengan cepat dan handal. Nah, dalam beberapa kondisi

JavaScript
Jika anda menggunakan gulp atau grunt atau sejenisnya, maka Anda mungkin pernah mengalami masalah pada waktu mem-wiredep style dari bootstrap. Tepatnya bootstrap versi di atas 3.3.4. Wiredep adalah suatu tool atau package node.js yang memungkinkan developer untuk memasangkan/menghubungkan komponen bower ke dalam HTML secara otomatis berdasarkan

JavaScript
Sebuah tip/trik mudah untuk menghilangkan flicker {{ }} pada Angular.js

Aplikasi
Panduan singkat untuk mengenal apa itu Linter dan bagaimana cara menginstallnya di Sublime Text

Aplikasi
Kumpulan plugin-plugin Sublime Text pilihan untuk para Web Programmer

Aplikasi
Panduan singkat untuk mengenal node.js dan cara menginstallnya

Aplikasi
Cara mudah meng-install Package Control di Sublime Text

Aplikasi
5 Cross Platform Text Editor Gratis Terbaik untuk Web/HTML Programmer