Bagaimana menggunakan Google Fonts di Web/Blog
Artikel tentang bagaimana memilih dan menggunakan Google Fonts di Web/Blog

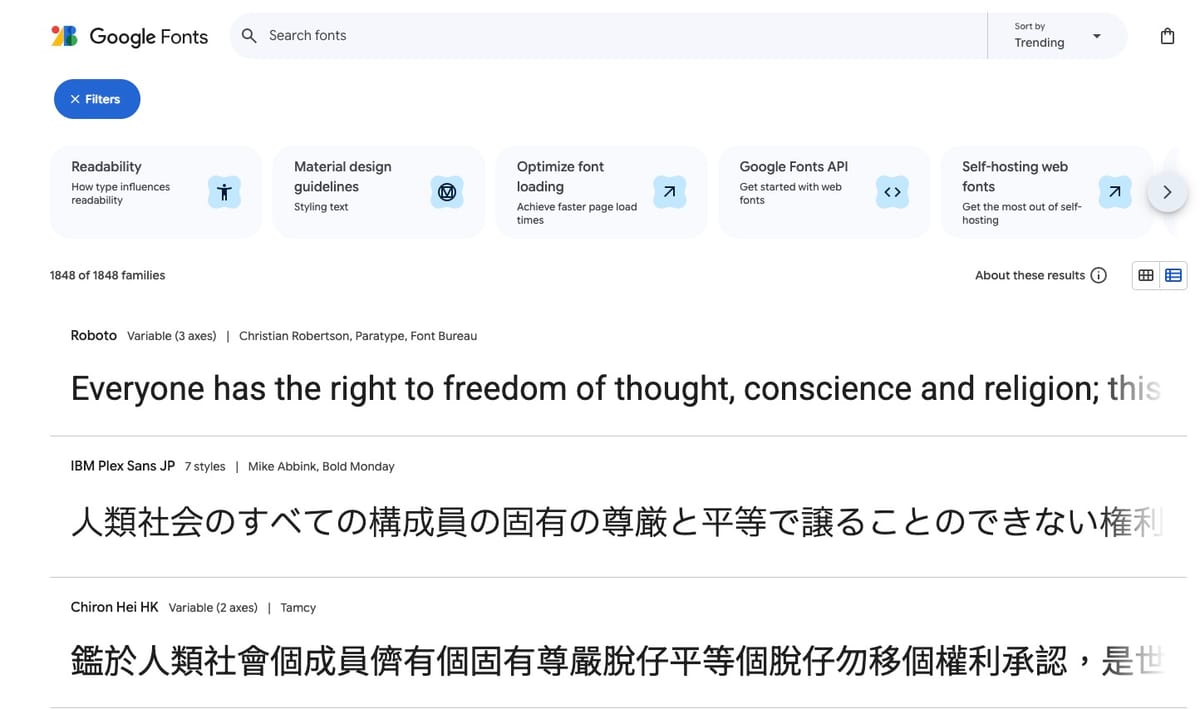
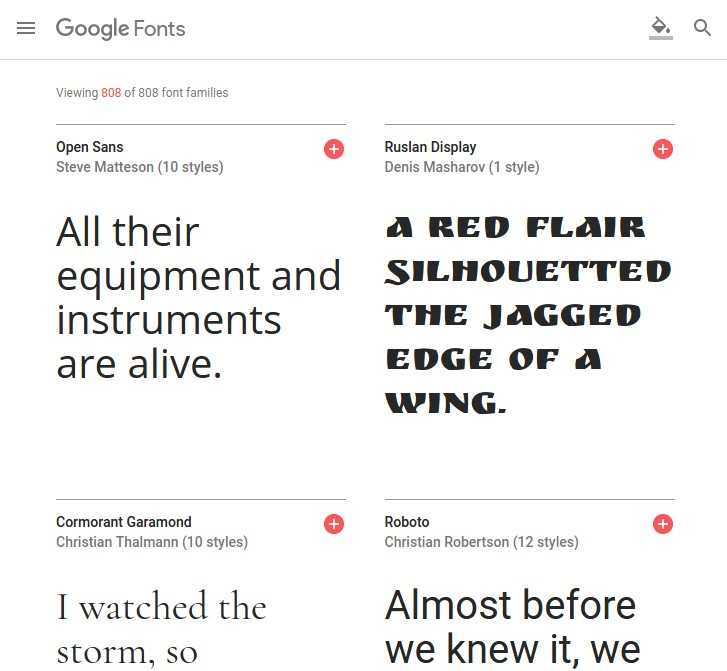
Google Fonts adalah salah satu layanan Google yang menyediakan banyak jenis fonts yang dapat digunakan secara gratis baik untuk web pribadi maupun komersial. Pada saat tulisan ini saya tulis, Google Fonts menyediakan 808 jenis fonts dan terus bertambah hampir setiap harinya.

Kenapa Google Fonts sangat menarik dan begitu banyak yang merekomendasikannya ? Pertama tentu saja karena gratis. Lalu kualitas dan jenis fonts yang indah. Dan tidak kalah penting adalah performa yang tidak perlu diragukan lagi. Artinya uptime-nya boleh dibilang hampir 100%.
Nah, berikut ini adalah cara dan tips dalam menggunakan Google Fonts untuk hasil yang maksimal.
Pilih Fonts yang sesuai
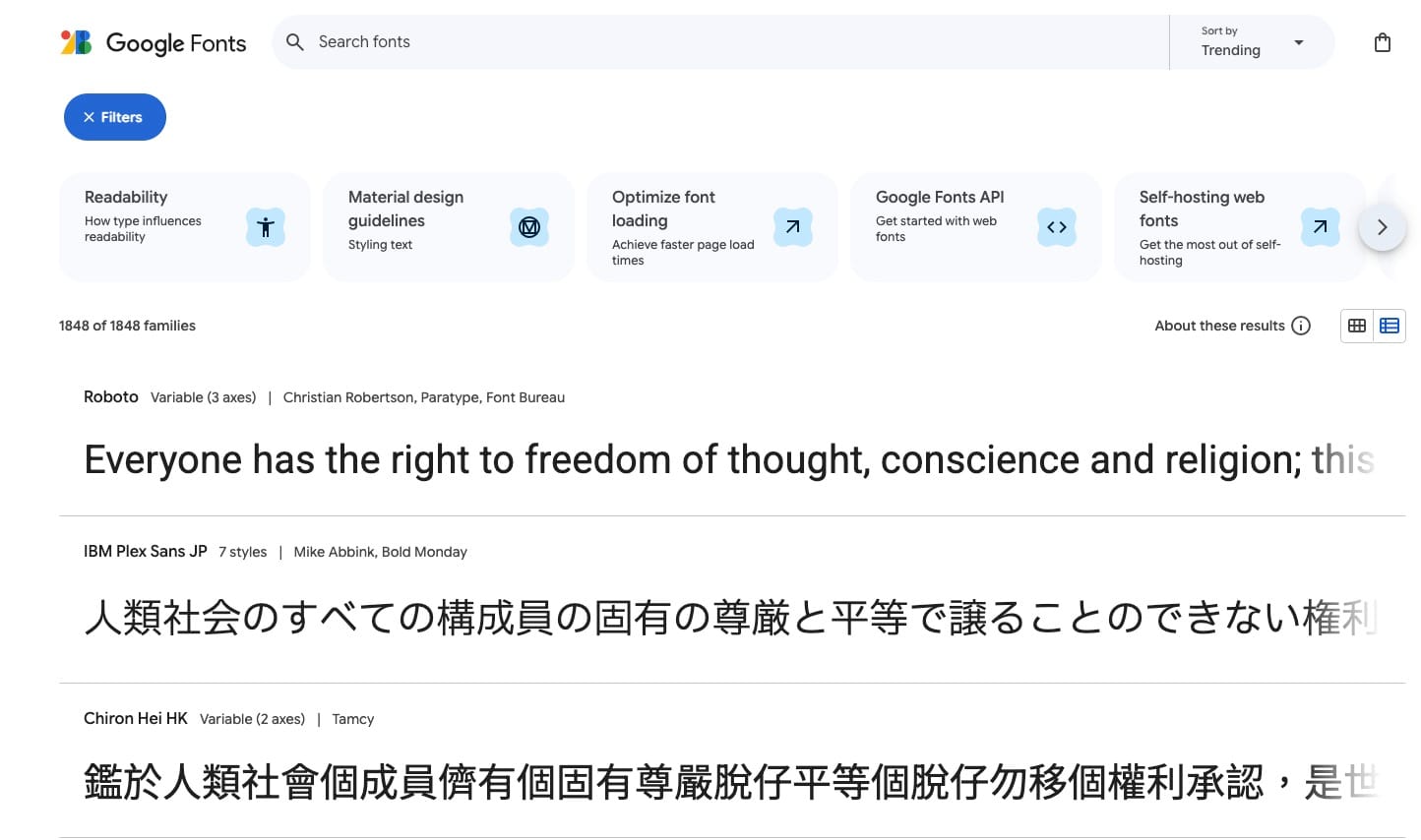
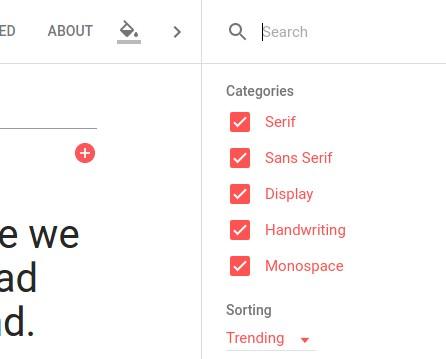
Silahkan langsung menuju ke web Google Fonts. Di sana anda menjumpai begitu banyak jenis fonts, mulai dari yang standar sampai dengan yang aneh-aneh. Silahkan pilih yang sesuai dengan tema web anda. Jika bingung dan terlalu banyak pilihan, maka anda dapat memanfaatkan fasilitas pencarian yang telah disediakan.

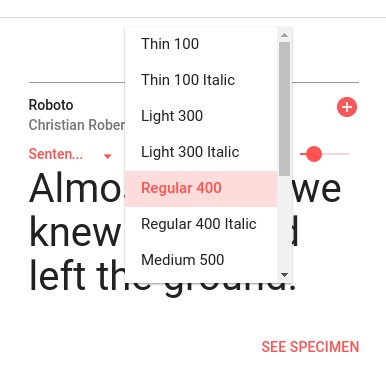
Untuk font-font tertentu, anda dapat memilih varian-varian yang memberikan hasil yang berbeda pula.


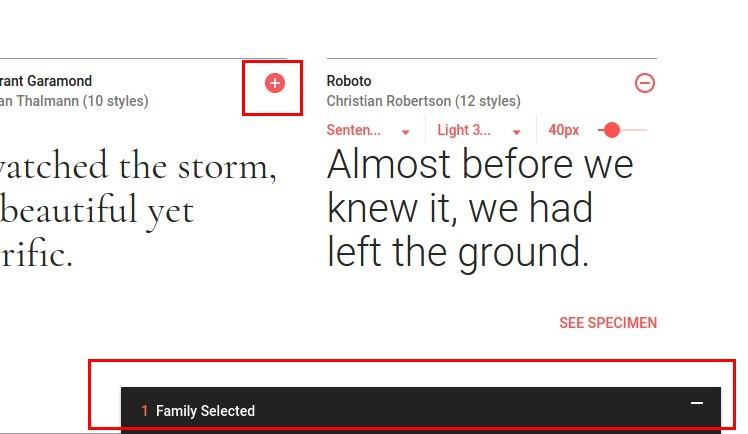
Setelah anda menemukan jenis font yang anda inginkan, klik tombol + yang ada di pojok kanan. Jika perlu pilih beberapa font sekaligus.

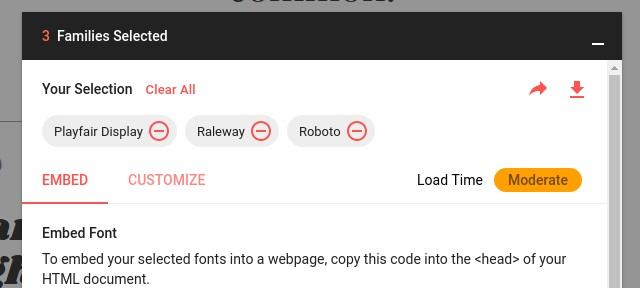
Setiap kali anda menekan tombol + tersebut, maka secara otomatis font yang anda pilih akan tersimpan dan akan muncul informasi di bagian bawah. Jika kotak informasi tersebut anda klik, maka akan muncul informasi font-font apa saja yang telah anda pilih.

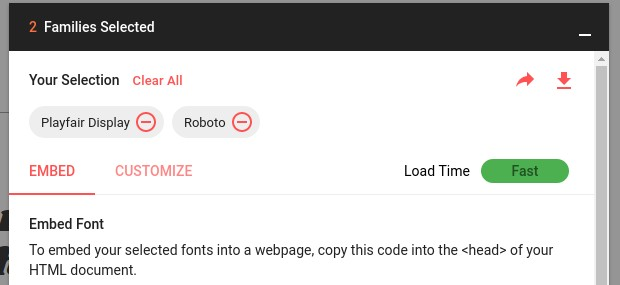
Perhatikan Load Time
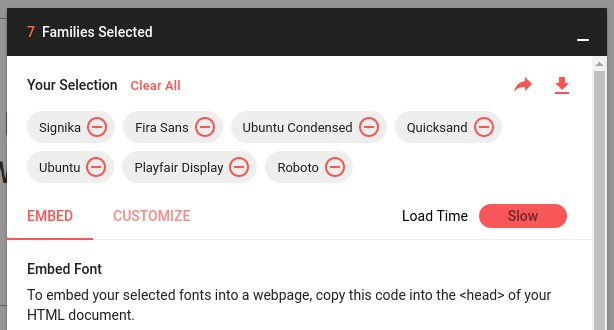
Menggunakan banyak font sekaligus memang tidak terlarang, akan tetapi pastikan agar tidak sampai mengganggu performa web. Semakin banyak anda menggunakan fonts, maka makin banyak pula waktu loading yang diperlukan halaman web anda.
Oleh karena itu, pastikan indikator Load Time berupa fast atau paling buruk moderat.



Embed Fonts ke dalam HTML
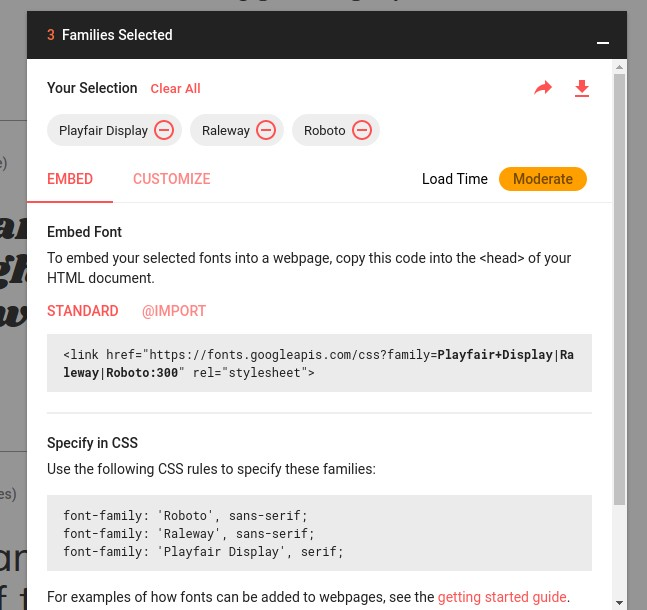
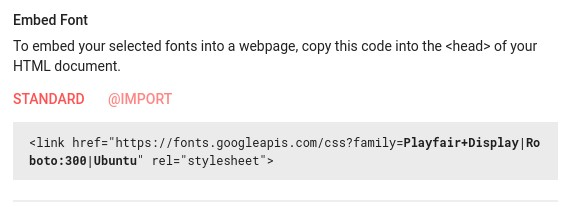
Caranya sangat mudah, cukup dengan memanggilnya dengan link. Perhatikan pada kotak infomasi fonts yang anda pilih. Di sana sudah tertera link yang tinggal copy paste ke dalam HTML.

Seperti contoh di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Test Google Fonts</title>
<link href="https://fonts.googleapis.com/css?family=Playfair+Display|Roboto:300|Ubuntu" rel="stylesheet">
</head>
<body>
Gunakan Fonts dengan CSS
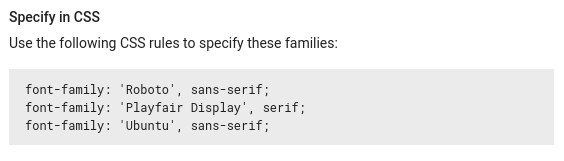
Pada kota informasi fonts yang anda pilih tersebut juga sudah ditunjukkan bagaimana menggunakan fonts dengan CSS.

Pada contoh di bawah ini, masing-masing fonts di gunakan pada paragraf yang berbeda-beda.