VS Code Extensions pilihan untuk Web/Frontend Developer/Programmer 2019
10 ekstensi VSCode pilihan untuk para Web/Frontend Developer/Programmer - 2019

VS Code secara default sebenarnya sudah memiliki fitur yang sangat lengkap dan siap digunakan untuk mengembangkan aplikasi, baik web maupun platform yang lain. Akan tetapi, setiap orang memiliki gaya dan kebiasaan tersendiri sehingga kadang-kadang semua itu belum cukup.
Maka hadirlah extension-extension yang spesifik untuk memenuhi kebutuhan tersebut. Mulai dari hanya sekedar untuk memperindah tampilan, menyederhanakan hal-hal repetitif sampai dengan spesifik untuk framework tertentu.
Dan untuk para pengembang aplikasi web, maka berikut ini adalah beberapa extension pilihan VS Code untuk para web atau frontend programmer , yang dapat Anda pertimbangkan untuk digunakan karena akan mempermudah banyak hal.
1. ESLint
Setiap orang tentu punya style sendiri-sendiri dalam coding, dan siapa sangka hal ini dapat menjadi masalah besar pada saat mereka harus bekerjasama dalam 1 tim. Dengan ESLint, maka semua anggota tim harus mengikuti standar dalam hal ini Javascript. Mulai dari cara penulisan sampai dengan algoritma tertentu. Intinya ESLint "memaksa" anda untuk dapat membuat kode yang lebih baik dan konsisten.

https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
2. eslint-disable-snippets
Dalam kondisi tertentu, mungkin anda ingin menonaktifkan eslint tetapi hanya khusus baris tertentu saja. Maka eslint-disable-snippets akan mempermudah anda dalam menuliskan syntax disable eslint yang anda inginkan.


https://marketplace.visualstudio.com/items?itemName=drKnoxy.eslint-disable-snippets
3. VS Color Picker
Mengingat lalu menuliskan kode warna untuk css atau yang sejenis bukanlah pekerjaan yang benar-benar mudah. VS Color Picker akan mempermudah anda untuk mengubah kode warna hanya dengan memilih dan klik.


https://marketplace.visualstudio.com/items?itemName=lihui.vs-color-picker
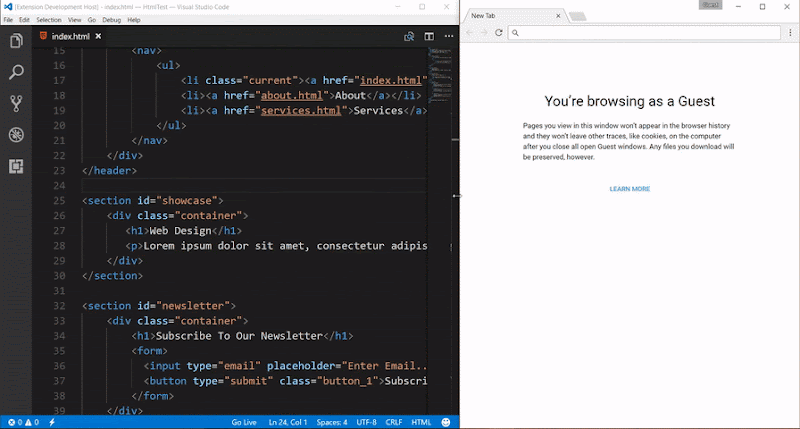
4. Live Server
Jika anda mengembangkan webapp dengan menggunakan framework seperti vue atau angular atau react, maka mungkin ekstensi ini tidak anda butuhkan, karena sudah termasuk di dalam setting framework tersebut. Tetapi jika anda membuat web statik atau sejenisnya, maka Live Server bisa sangat membantu, karena menyederhanakan proses testing anda tanpa mengharuskan anda untuk menginstall web server sendiri.


https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
5. Path Intellisense
Adalah sebuah ekstensi yang akan memunculkan autocomplete dari file-file yang ada di dalam folder project anda sehingga akan mempermudah anda untuk menuliskan path file.

https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
6. File Utils
File utils adalah ekstensi untuk mempermudah user dalam manipulasi file. Mulai dari move, duplicate, rename dan lain-lain. Berdasarkan pengalaman, duplicate adalah salah satu fungsi dari file utils yang paling banyak digunakan.


https://marketplace.visualstudio.com/items?itemName=sleistner.vscode-fileutils
7. Auto Rename Tag
Ekstensi ini akan mempermudah user dalam me-rename pasangan tag baik di html maupun xml. Jika selama ini anda pada waktu mengubah tag harus mengubah tag buka dan tutup secara manual, maka dengan ekstensi ini anda cukup mengubah salah satu tag nya saja.


https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
8. JavaScript (ES6) code snippets
Code snippets akan mempermudah dan mempercepat user dalam menulis kode javascript atau typescript dalam syntax ES6. Selain itu, code snippets ini juga support html dan vue.

https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
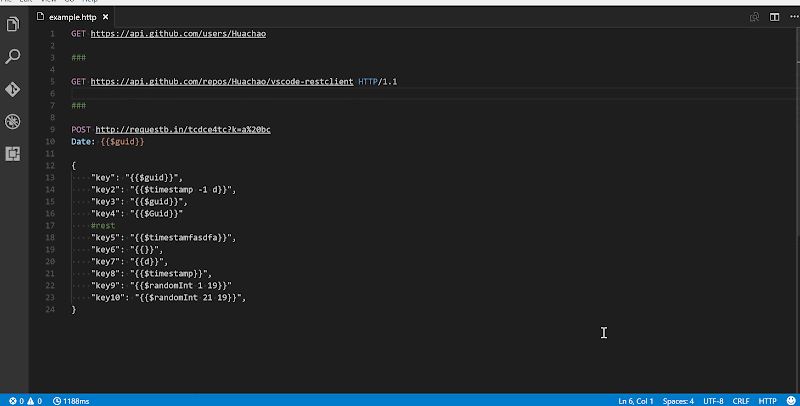
9. REST Client
Ekstensi ini memungkinkan user untuk melakukan tes terhadap RestAPI langsung di dalam VS Code. Jika selama ini anda melakukan testing RestAPI dengan menggunakan Postman, maka kini anda dapat langsung melakukannya dari dalam VS Code. Mulai dari methods GET biasa, sampai dengan UPDATE atau PUT atau DELETE dengan tambahan header token misalnya.


https://marketplace.visualstudio.com/items?itemName=humao.rest-client
10. Settings Sync
Ekstensi yang satu ini tentu tidak hanya untuk para pengembang Web, melainkan untuk semua pengguna VS Code. Ekstensi ini memungkinkan user untuk menyimpan dan merestore semua setting dan ekstensi dari VS Code. Dengan ekstensi ini, maka user dapat berpindah-pindah PC atau Notebook lalu menginstall ulang VS Code tanpa perlu lagi repot-repot men-setting ulang dan menginstall ulang ekstensi mereka. Cukup install 1 ekstensi ini lalu restore. Ekstensi ini secara default menggunakan akun github untuk melakukan backup dan restore.


https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
Tentu saja daftar ekstensi di atas tidak selalu sesuai dengan kebutuhan anda, oleh karena itu, jika anda merasa ada yang kurang dari daftar ekstensi di atas, jangan sungkan untuk menuliskannya pada kolom komentar.
Sekian, semoga yang sedikit ini bermanfaat.