Mengatasi error Exit with code 1 due to network error: ContentNotFoundError di wkhtmltopdf atau wkhtmltoimage via Snappy PDF

Jika anda menggunakan wkhtmltopdf atau wkhtmltoimage, via wrapper seperti Snappy PDF atau yang lain, untuk mengkonversi suatu halaman html menjadi pdf atau gambar, mungkin anda akan mengalami error Exit with code 1 due to network error: ContentNotFoundError .
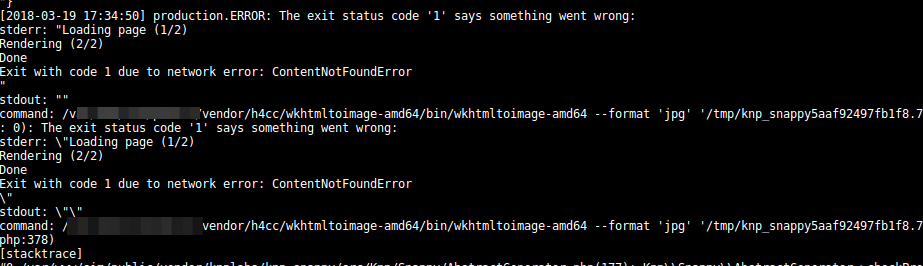
Di bawah ini adalah contoh screenshot error tersebut

Error ini, dari pengalaman saya pribadi, dikarenakan file asset baik itu font, gambar, css atau file-file external lain tidak dapat ditemukan. Oleh karena itu, salah satu cara paling mudah untuk mengatasi masalah ini adalah dengan mengubah path semua file asset menjadi absolute dengan menyertakan hostname-nya.
Di bawah ini adalah beberapa contoh cara mengubah file path asset:
<img src="/static/img/logo.png">diubah menjadi :
<img src="http://myweb.com/static/img/logo.png">atau jika anda menggunakan Laravel, maka dapat diubah dengan menggunakan asset :
<img src="{{ asset('/static/img/logo.png')}}">Contoh jika anda menggunakan Laravel :
@font-face {
font-family: Matchmaker;
src: url('/webfont/Matchmaker.ttf');
}
page {
width: 29.7cm;
height: 21cm;
position: relative;
background: url("/static/img/sertifikat/bg.png')") no-repeat center;
}css di atas dapat diubah menjadi :
@font-face {
font-family: Matchmaker;
src: url({{ asset('/webfont/Matchmaker.ttf') }});
}
page {
width: 29.7cm;
height: 21cm;
position: relative;
background: url("{{ asset('/static/img/sertifikat/bg.png') }}") no-repeat center;
}Sekian dan selamat mencoba.
Sumber : https://wkhtmltopdf.org/