
Vue 3
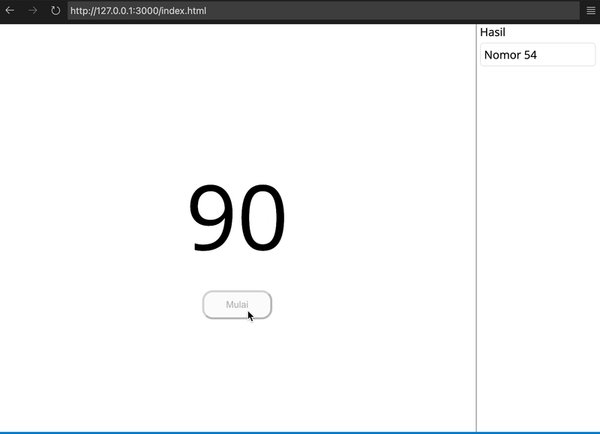
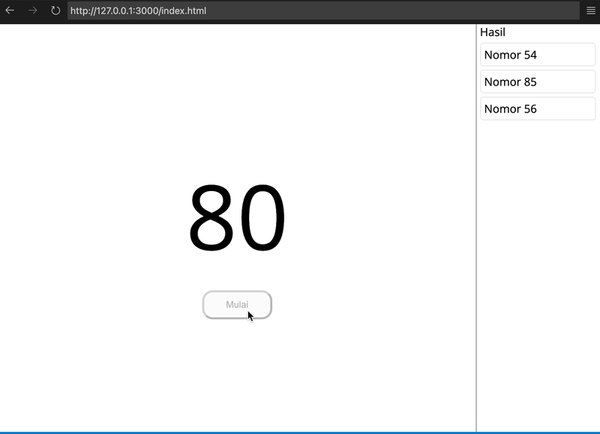
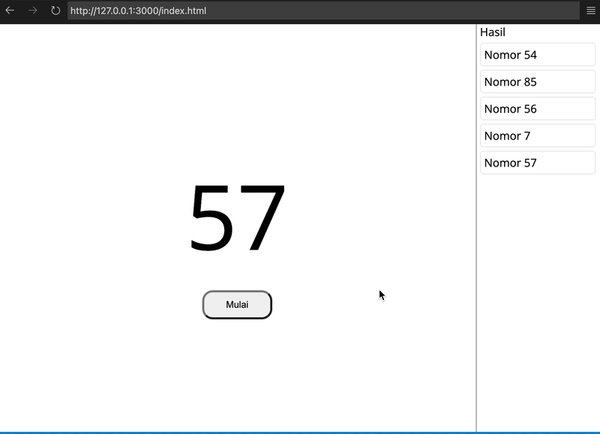
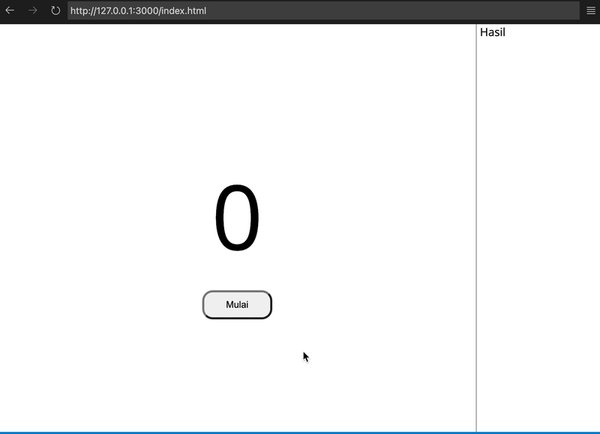
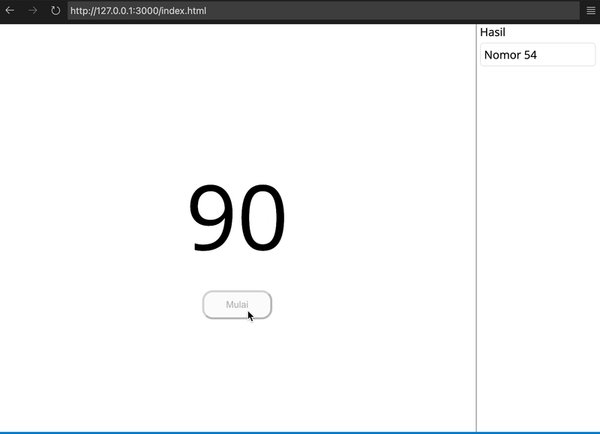
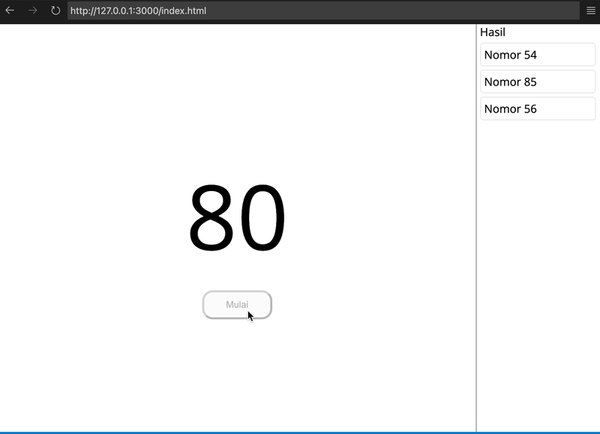
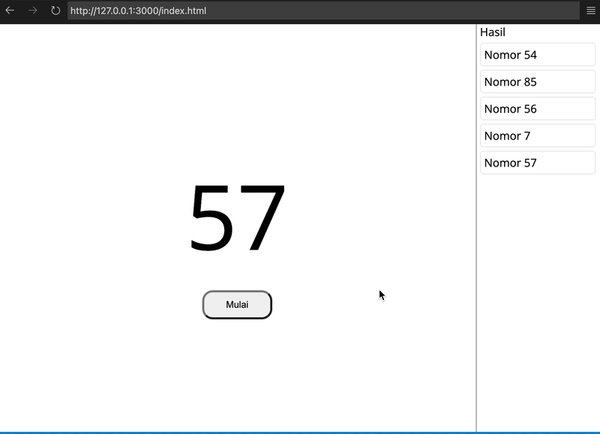
Vue.js 3 untuk pemula : Belajar Vue 3 dengan menggunakan cdn (bagian 1)
Artikel ini akan membahas vuejs 3 untuk pemula, yaitu bagaimana menggunakan vue.js 3 hanya dengan menggunakan cdn tanpa perlu build

Vue 3
Artikel ini akan membahas vuejs 3 untuk pemula, yaitu bagaimana menggunakan vue.js 3 hanya dengan menggunakan cdn tanpa perlu build

Vue.js
Tutorial singkat bagaimana cara insert data ke dalam list atau table tanpa menutup Modal dengan Vue.js

Vue.js
Artikel ini berisi tutorial lengkap untuk melakukan integrasi GrapesJs dengan Vue 2

Vue.js
Sebuah tip singkat untuk menghilangkan flicker di vue.js

Berita
Setelah beberapa bulan melewati fase alfa dan beta, kini Vuetify 2 versi final secara resmi telah dirilis. Menggunakan code-name Arcadia, Vuetify 2 menawarkan banyak perbaikan dan tentunya hal-hal baru dari versi sebelumnya, mulai dari perubahan core, grid, implementasi Material Design 2 dan komponen-komponen baru lainnya. Perubahan utama Berikut ini adalah

Vue.js
Jika anda menggunakan Vue dan Vuetify, maka VDialog/v-dialog mungkin adalah komponen yang selalu atau sering anda gunakan. Cara standar untuk menggunakan v-dialog adalah dengan menempatkannya menjadi satu pada halaman yang membutuhkan, lalu men-show-hide dialog dengan menggunakan v-model. Cara seperti ini sebenarnya dapat lebih disederhanakan lagi, yaitu dengan memisahkan dialog

JavaScript
Jika anda membuat web app dengan menggunakan Vuetify, maka secara default aplikasi anda akan menggunakan Material Icon. Selain Material Icon, Vuetify juga mendukung Font Icon Material Design Icon, Font Awesome 5 dan Font Awesome 4. Nah, berikut ini adalah cara mudah untuk mengubah Icon Font dari Material Icon menjadi Material