
JavaScript
Cara mudah open new window/tab dengan javascript tanpa di blok oleh Browser
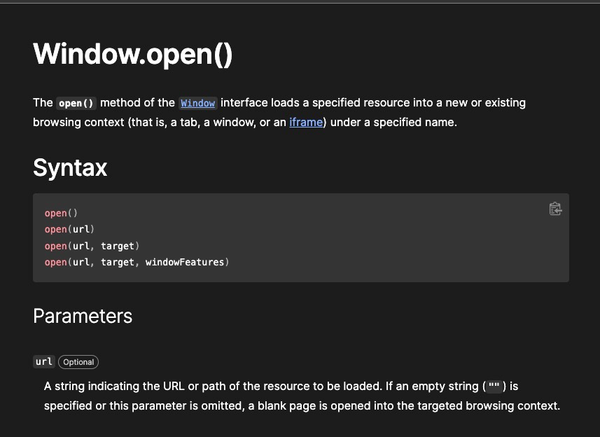
Artikel ini membahas bagaimana cara membuka tab baru dengan menggunakan javascript tanpa diblok oleh Browser

JavaScript
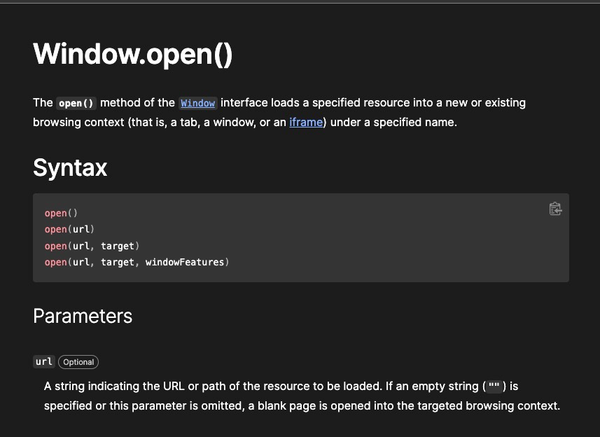
Artikel ini membahas bagaimana cara membuka tab baru dengan menggunakan javascript tanpa diblok oleh Browser

JavaScript
Artikel ini akan membahas bagaimana cara untuk men-download file dengan menggunakan javascript, baik dengan library axios maupun fetch

Tutorial
Artikel ini berisi tutorial singkat tentang bagaimana cara mengintegrasikan Unlayer.js dengan Vue 3 + Vite

Tutorial
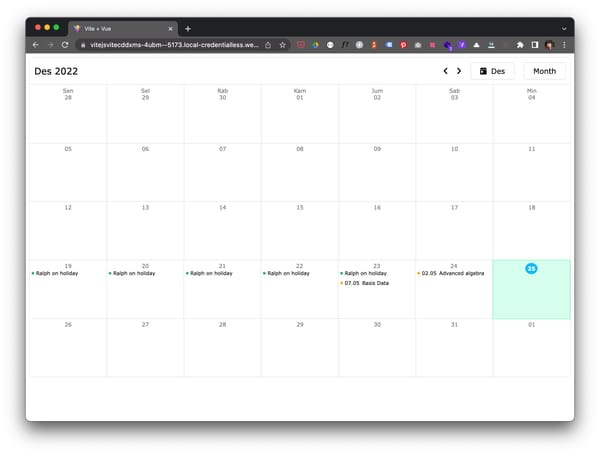
Pada artikel ini akan ditunjukkan bagaimana cara untuk meng-custom style current date pada komponen Qalendar

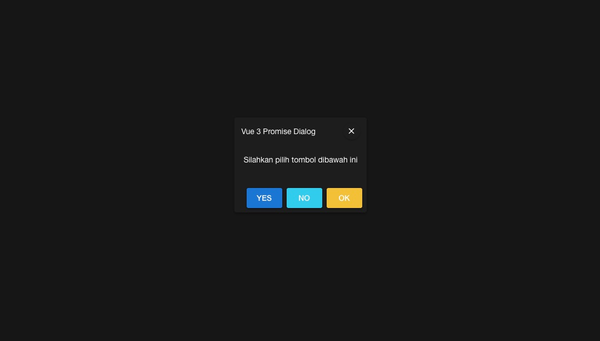
Vue 3
Artikel ini akan membahas salah satu cara mudah untuk membuat promise based komponen Modal/Dialog dengan menggunakan Vue 3 dan Quasar

Vue.js
Tutorial singkat bagaimana cara insert data ke dalam list atau table tanpa menutup Modal dengan Vue.js

Aplikasi
10 ekstensi VSCode pilihan untuk para Web/Frontend Developer/Programmer - 2019

JavaScript
Jika anda membuat web app dengan menggunakan Vuetify, maka secara default aplikasi anda akan menggunakan Material Icon. Selain Material Icon, Vuetify juga mendukung Font Icon Material Design Icon, Font Awesome 5 dan Font Awesome 4. Nah, berikut ini adalah cara mudah untuk mengubah Icon Font dari Material Icon menjadi Material

JavaScript
Jika project anda adalah project yang dibuat dengan menggunakan Vue CLI atau Vue secara umum, maka secara default, hasil build-nya (js, css) akan di-inject ke dalam index.html dengan menggunakan path absolute. Dalam kondisi tertentu, anda mungkin tidak menginginkan path absolute ini, melainkan path relative. Nah, berikut ini adalah cara

Tutorial
Artikel tentang bagaimana memilih dan menggunakan Google Fonts di Web/Blog

JavaScript
Secara default, jika anda menggunakan Chart.js, maka tooltip yang akan ditampilkan pada diagram anda adalah nilai dari dataset. Lalu bagaimanakah cara untuk menampilkan tooltip dengan format tampilan custom ? Cara ini saya batasi hanya untuk Chart.js versi 2 saja, dikarenakan tampaknya Chart.js versi 1 sudah terlalu lama meskipun

JavaScript
Jika anda menggunakan gulp atau grunt atau sejenisnya, maka Anda mungkin pernah mengalami masalah pada waktu mem-wiredep style dari bootstrap. Tepatnya bootstrap versi di atas 3.3.4. Wiredep adalah suatu tool atau package node.js yang memungkinkan developer untuk memasangkan/menghubungkan komponen bower ke dalam HTML secara otomatis berdasarkan