Cara meng-custom style current date pada komponen Qalendar
Pada artikel ini akan ditunjukkan bagaimana cara untuk meng-custom style current date pada komponen Qalendar

Qalendar adalah komponen Full Calendar atau Event Calendar yang tersedia untuk Vue 3. Sesuai dengan namanya Qalendar ini berfungsi untuk menampilkan data kalender dalam 3 mode, harian (day, mingguan (week) atau bulanan (month).
UPDATE:
Qalendar saat ini sudah tidak lagi dikembangkan, dan para pengguna qalendar di arahkan untuk menggunakan schedule-x.
Komponen Qalendar ini memiliki banyak konfigurasi yang dapat Anda gunakan untuk mengatur style data yang akan ditampilkan. Meski begitu, sampai tulisan ini ditulis, ternyata Qalendar masih belum memiliki pengaturan untuk mengatur bagaimana current date ditampilkan. Misalkan Anda ingin mengubah background dari current date, maka saat ini masih belum memungkinkan. Oleh karena itu, pada artikel ini, akan ditunjukkan salah satu cara untuk mengatur style dari div atau span current date Qalendar agar lebih mencolok.
Idenya adalah dengan cara membuat element style secara dinamis, dimana rule-nya diatur untuk id dari current date.
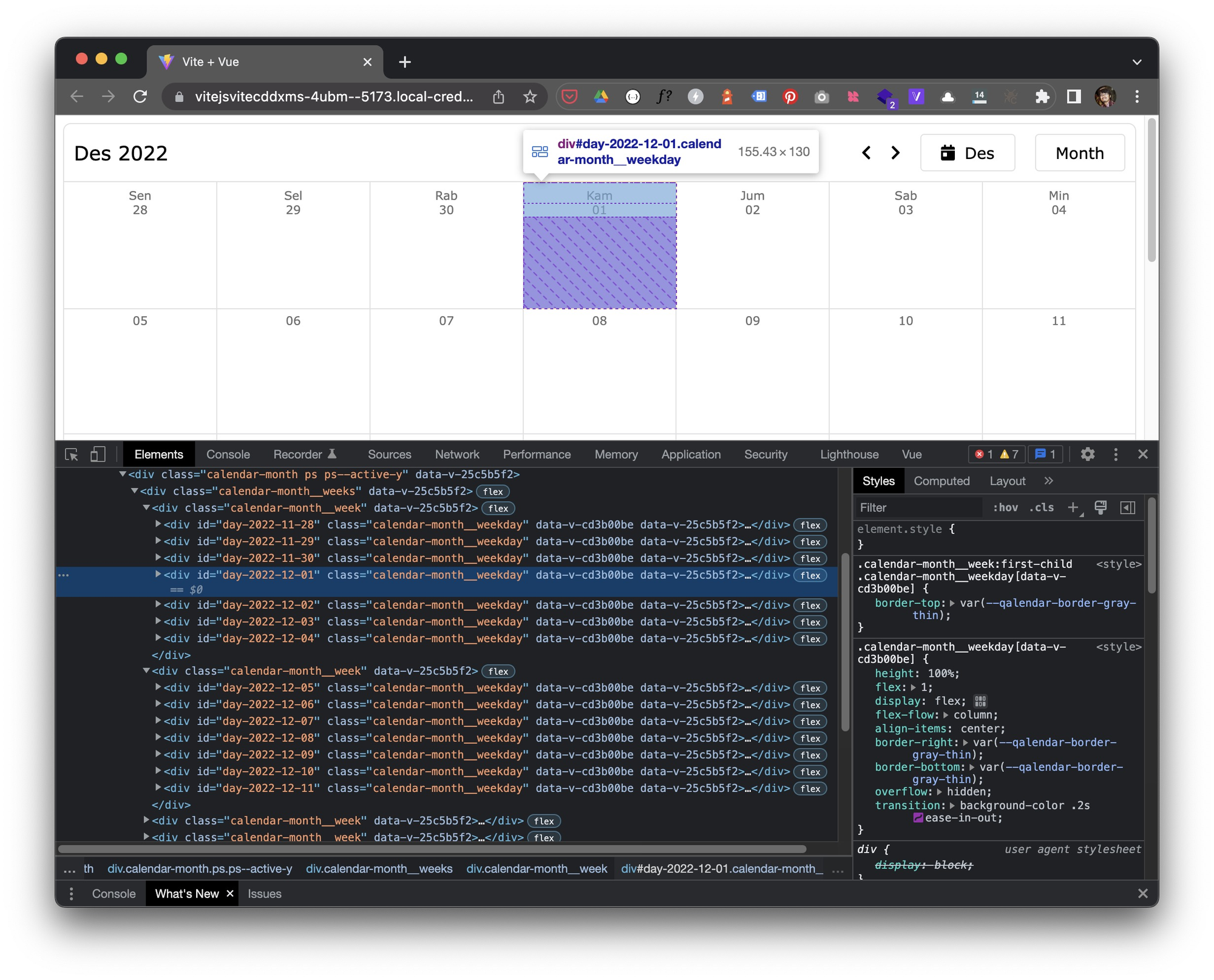
Mengetahui id atau kelas yang ingin di atur style-nya
Pada mode bulanan, tiap-tiap div tanggal diberi id dengan format day-YYYY-MM-DD.
Contoh : day-2022-12-12.

Maka, kita dapat membuat variable untuk menyimpan id current date sebagai berikut:
const currentDate = ref(null);
onMounted(() => {
currentDate.value = 'day-' + new Date().toISOString().split('T')[0];
});Pada kode di atas, pembuatan id dilakukan pada onMounted, tetapi tidak harus seperti ini. Sesuaikan dengan kebutuhan Anda.
Membuat element style untuk mengatur css div current date
Buat fungsi tertentu, untuk membuat element style secara dinamis, dimana element style id diberi id agar mudah untuk di hapus atau di override. Misalkan element style tersebut kita beri id datestyle.
Lalu tambahkan rule style untuk id current date sesuai keinginan Anda. Misalkan background-color, border dan lain-lain.
const updateBackground = () => {
if (!currentDate.value) return;
var link = document.getElementById('datestyle');
if (!link) {
link = document.createElement('style');
link.id = 'datestyle';
document.head.appendChild(link);
}
// setiap kali nilai current date berubah, maka lebih aman jika style di rewrite
link.innerHTML = `
#${currentDate.value} {
border: 1px solid #73ffc2;
background-color: #d6ffed;
}
#${currentDate.value} span.calendar-month__day-date{
font-weight: bold;
background-color: #00baff;
border-radius: 50%;
padding: 5px;
color: white
}
`;
};Merespon di setiap perubahan current date dan mode
Panggil fungsi di atas setiap kali ada perubahan mode dan ada perubahan nilai current date.
<template>
<Qalendar :events="events" @updated-mode="updatedMode" />
</template>
<script setup>
import { Qalendar } from 'qalendar';
...
const updatedMode = () => {
updateBackground();
};
watch(currentDate, () => {
updateBackground();
});
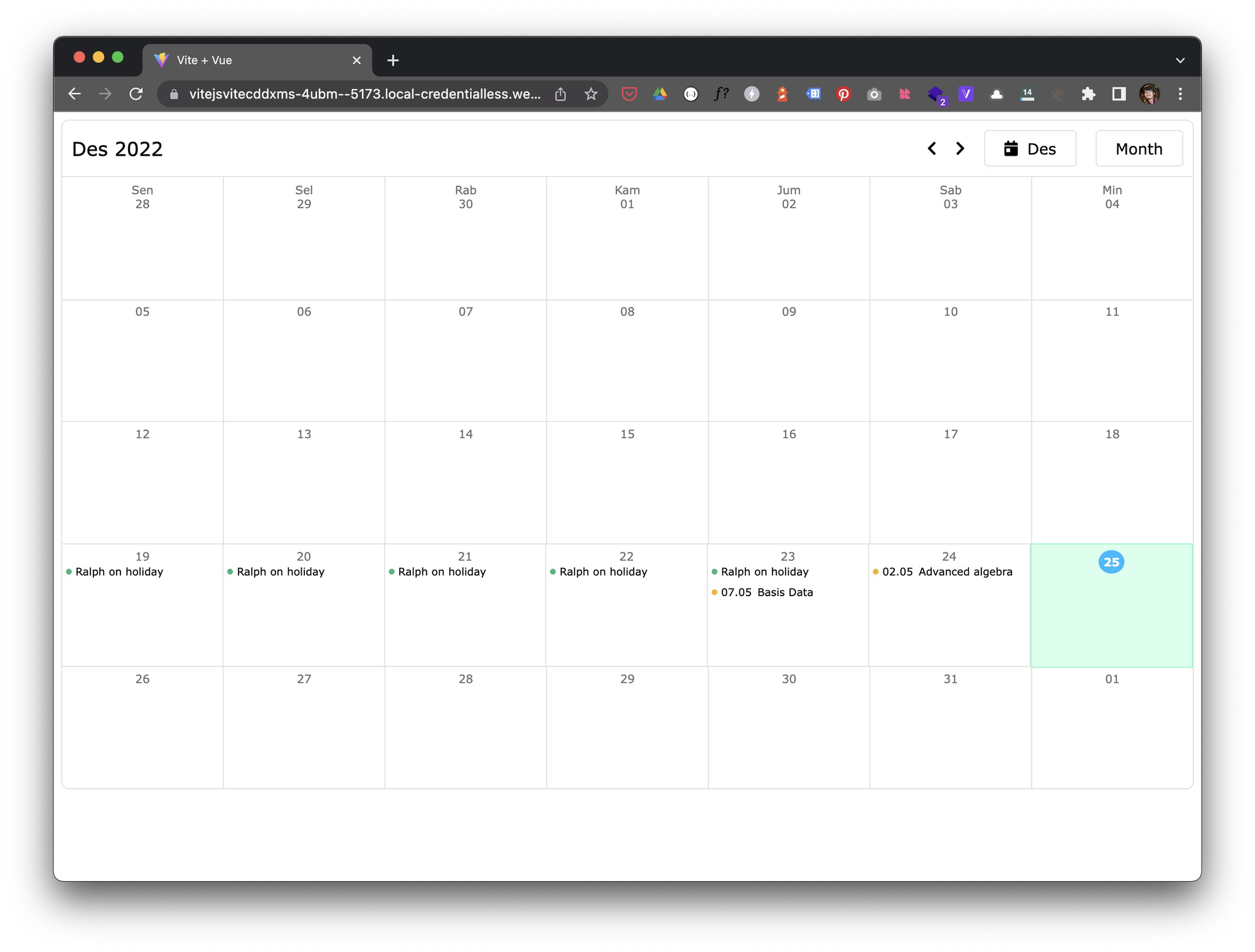
</script>Dengan ini maka Anda telah dapat meng-custom style div dari current date. Modifikasi dan sesuaikan dengan kebutuhan Anda. Seperti gambar di bawah inilah hasil akhirnya.

Sekian tip/trik kali ini. Selamat mencoba dan semoga yang sedikit ini bermanfaat.